워드프레스 사이트의 제목과 주소, 사이트 언어, 퍼머링크 구조 등 사이트 전역에 적용할 환경 및 설정 데이터를 ‘옵션 데이터’라고 부를 수 있습니다. 옵션 데이터는 테이터베이스 _options 테이블에 저장됩니다. 각 데이터를 입력할 필드를 ‘옵션 필드’, 옵션 필드를 출력할 페이지를 ‘옵션 페이지’로 부르면 됩니다. 기본 제공 옵션 페이지와 필드가 있으며, 사용자가 필요할 때 추가할 수 있습니다. ‘커스텀 옵션 필드와 페이지’로 불러도 됩니다.
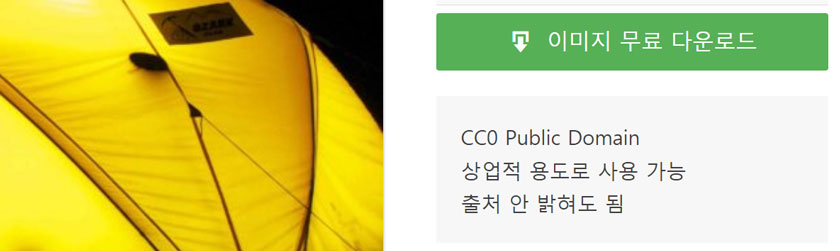
위의 그림은 완성 예제의 프런트 페이지로 숫자 ‘391’과 검색 폼을 제외한 3가지 텍스트는 옵션 필드에 추가한 데이터가 출력된 것입니다. 또, 다음 그림은 싱글 이미지 포스트 페이지 오른쪽의 이미지 라이선스와 관련한 텍스트로 템플릿 파일에 추가한 텍스트와 같지만, 실제는 옵션 필드에서 추가한 데이터가 출력된 것입니다.
사이트에 출력되지는 않지만, 완성 예제에서는 구글 지도 자바스크립트 API Key를 옵션 필드에 추가하고 템플릿 파일에 코드로 추가하여 소스에 출력합니다.
워드프레스 웹사이트를 구성할 때 옵션 데이터는 쉽게 불러올 수 있어 사용하는 때가 많은데, 예제에서는 앞에서 안내한 요소만 옵션 데이터로 구성합니다. 나중에 자신의 사이트를 구성할 때 더 다양한 옵션 데이터를 추가해보세요.
완성 예제의 옵션 페이지와 옵션 필드
옵션 페이지와 옵션 필드는 코덱스의 안내를 통해 구성할 수 있지만, 처음에는 다소 어렵습니다. 어려운 것보다 혼동하기 쉽다는 정도로 이해하면 됩니다. 또, 직접 계획하여 구성할 때 이해를 더할 수 있기에 이번 장에서는 완성 파일을 먼저 추가하고 간략한 개요와 결과를 확인하는 것으로 과정을 정리합니다. 예제와 비슷한 구성 및 관련 내용의 다음 외부 글을 반복하여 참고하면 도움을 얻을 수 있습니다.
다음 링크에서 이번 장의 완성 파일을 받고 압축을 풀어 테마 루트에 덮어쓰세요.
제공한 파일은 다음과 같은데, custom-options.php 파일을 추가하여 옵션 페이지와 필드를 정의하고, 해당 파일을 functions.php 파일에 인클루드하였습니다. 발자국 페이지의 trace-page.php 템플릿 파일과 싱글 이미지 포스트 페이지의 pic-single-side.php 사이드 영역 출력 파일에 직접 추가한 구글 지도 자바스크립트 API Key를 옵션 데이터 출력 함수로 변경하였습니다. 다음 4개 파일을 편집기로 모두 열어 보세요.
37장
├── inc
│ └── custom-options.php
├── page-templates
│ └── trace-page.php
├── template-parts
│ └── pic
│ └── pic-single-side.php
└── functions.php먼저, functions.php 파일 60번 줄에서 custom-options.php 파일을 인클루드한 것을 볼 수 있습니다.
// functions.php 60번 줄
require get_parent_theme_file_path( '/inc/custom-options.php' );편집기의 trace-page.php 파일 60번 줄과 pic-single-side.php 파일 176번 줄은 다음처럼 옵션 데이터 관련 함수로 대체하였습니다.
// trace-page.php 파일 60번 줄과 pic-single-side.php 파일 176번 줄
<?php echo get_option( 'pics_google_map_code' ); ?>파일 pic-single-side.php 88번 줄에서 97번 줄은 다음과 같은데, 라이선스 텍스트를 옵션 필드의 데이터로 처리하였으며, 옵션 데이터가 없을 때 사전 입력한 텍스트가 출력됩니다.
$single_text = get_option( 'pics_single_text' );
if ( $single_text ) { // 옵션 데이터가 있을 때
$license_text = $single_text;
} else { // 옵션 데이터가 없을 때
$license_text = '
CC0 Public Domain
상업적 용도로 사용 가능
출처 안 밝혀도 됨';
}
echo '<div class="license_side">' . wpautop( $license_text ) . '</div>';커스텀 옵션 페이지와 옵션 필드
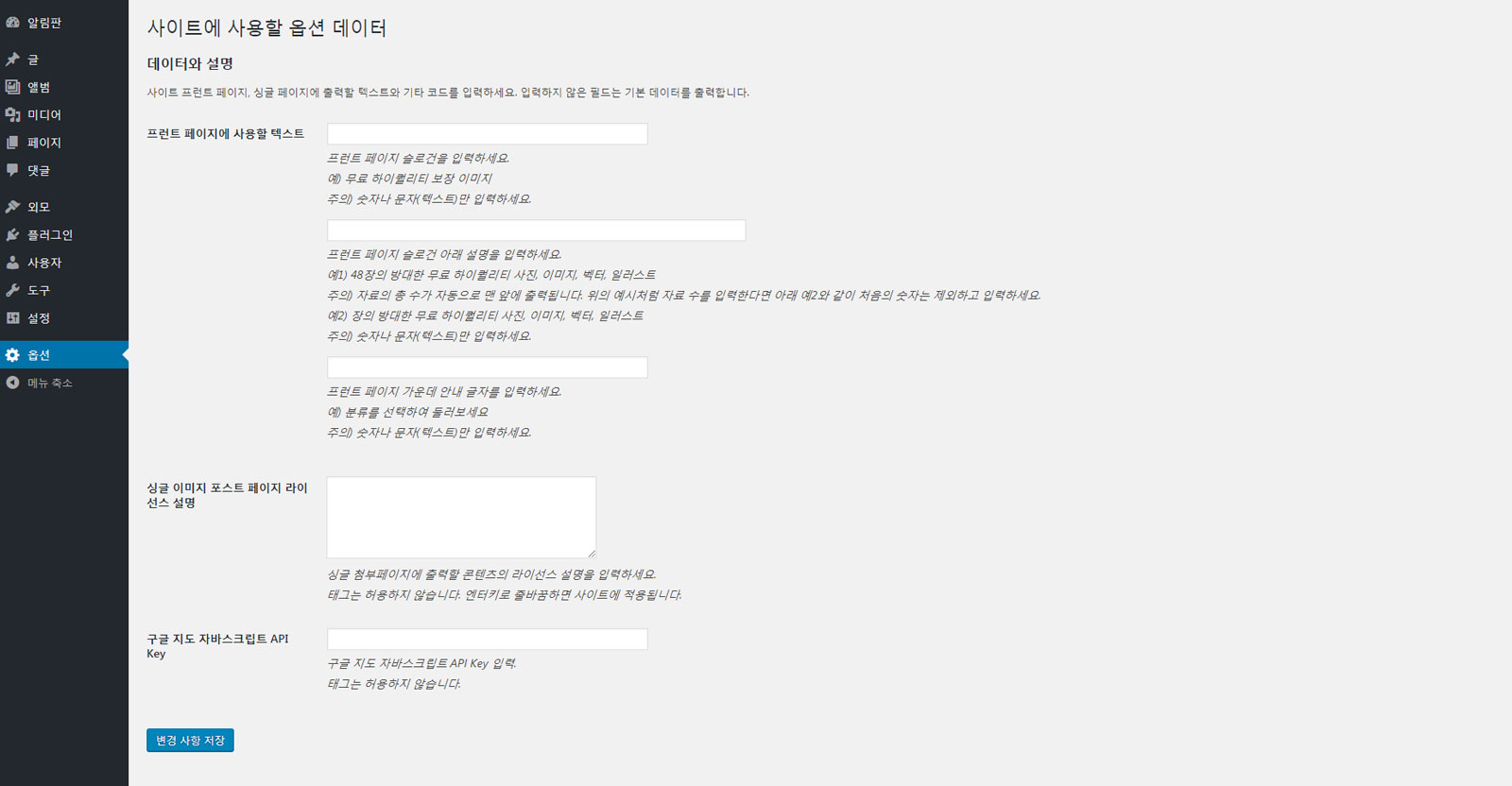
관리페이지에 접근하여 다음 그림처럼 ‘옵션’ 메뉴가 나오는지 확인하고 클릭하여 옵션 페이지에 접근합니다.
사이트에서 다음 주소로 접근하여 지도 출력 오류를 확인합니다.
- localhost/달나라-여행
- localhost/trace
옵션 데이터
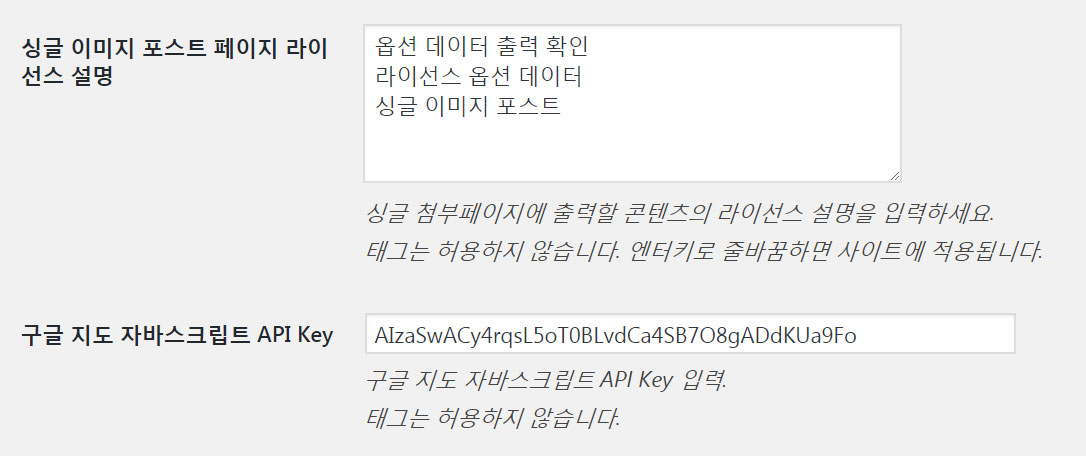
다음 그림을 참고하여 ‘구글 지도 자바스크립트 API Key’ 필드에 자신의 키를 입력하고, ‘싱글 이미지 포스트 페이지 라이선스 설명’에는 임의의 텍스트를 입력하고 저장합니다. 라이선스 필드는 원하는 텍스트를 입력해도 됩니다.
사이트에서 위의 주소로 각각 다시 접근하여 지도 및 라이선스 텍스트 출력을 확인합니다.
프런트 페이지에 사용할 옵션 데이터 등록 및 출력은 다음 장에서 구성합니다.
워드프레스 Settings API
지금까지 ‘옵션’이라는 단어를 사용하였는데, 예제는 워드프레스 Settings API 방식으로 옵션 페이지와 옵션 필드를 구성하였습니다. Settings API는 워드프레스 관리페이지의 모든 페이지(화면) 추가 및 데이터 등록을 위한 폼 설정에 관한 것으로, 간단하게 함수로 직접 옵션 데이터를 저장하고 삭제하거나 업데이트하는 Options API와 구분됩니다.
옵션 메뉴
편집기의 custom-options.php 파일 7번에서 10번 줄은 다음과 같은데, 최상위 메뉴와 메뉴의 화면(페이지) 이름을 정의한 것입니다. 관리페이지에서 메뉴와 화면 정의는 이처럼 간단합니다.
add_action( 'admin_menu', 'register_pics_options_page' );
function register_pics_options_page() {
add_menu_page( '사이트에 사용할 옵션 데이터', '옵션', 'manage_options', 'picspage', 'pics_options' );
}함수 add_menu_page 대신 add_options_page 함수를 입력하면 존재하는 ‘설정’ 메뉴 하위에 ‘옵션’ 메뉴가 추가됩니다. 궁금하다면 직접 변경하여 확인 후 다시 돌리세요.
옵션 페이지
다음 코드는 custom-options.php 파일 12번에서 25번 줄로 옵션 페이지에 출력할 요소를 정의한 것입니다.
function pics_options() {
?>
<div class="wrap">
<h1>사이트에 사용할 옵션 데이터</h1>
<form method="post" action="options.php">
<?php
do_settings_sections( 'picspage' );
settings_fields( 'pics_option_section' );
submit_button(); // 관리페이지에서만 사용 가능
?>
</form>
</div>
<?php
}8번 줄에서 옵션 페이지 내 분리하여 정의한 모든 섹션별 폼 요소(필드 그룹)를 7번 줄에서 옵션 페이지에 출력합니다. 이때, 이어서 안내하는 옵션 필드 단계로 분리하여 정의하지 않고 바로 추가하여 옵션 필드를 정의해도 되지만, 분리하여 구성하는 방법이 결국, 효율적이다고 생각합니다.
옵션 필드
30번 줄에서 44번 줄의 코드는 다음으로, 하나의 섹션에 포함할 필드를 정의한 것입니다.
add_action( 'admin_init', 'pics_options_text_settings' );
function pics_options_text_settings() {
/* 섹션 그룹 */
add_settings_section( 'pics_option_data_area', '데이터와 설명', 'pics_text_function', 'picspage' );
// 프런트 페이지 텍스트
add_settings_field( 'pics_text', '프런트 페이지에 사용할 텍스트', 'pics_text_field_function', 'picspage', 'pics_option_data_area' );
register_setting( 'pics_option_section', 'pics_text', 'pics_text_sanitize' );
// 싱글 이미지 포스트 페이지 라이선스 텍스트
add_settings_field( 'pics_single_text', '싱글 이미지 포스트 페이지 라이선스 설명', 'pics_single_text_field_function', 'picspage', 'pics_option_data_area' );
register_setting( 'pics_option_section', 'pics_single_text', 'pics_single_sanitize' );
// 구글 지도 자바스크립트 API Key
add_settings_field( 'pics_google_map_code', '구글 지도 자바스크립트 API Key', 'pics_google_map_code_field_function', 'picspage', 'pics_option_data_area' );
register_setting( 'pics_option_section', 'pics_google_map_code', 'pics_google_map_code_sanitize' );
}예제에서는 하나의 섹션 그룹에 모든 필드를 포함하였는데, 성질이 비슷한 옵션 데이터로 구분하여 섹션을 나누거나 하나의 옵션 필드를 하나의 섹션으로 설정하는 등의 모든 구성 방법은 운영하는 사람의 마음입니다. 다만, 섹션 그룹이 많으면 Settings API 방식의 옵션 필드 구성은 번거로운 때가 많습니다.
필드 콜백 함수
실제 출력하는 옵션 필드를 정의한 것은 46번 줄에서 94번 줄의 코드입니다. 프런트 페이지에 사용할 옵션 데이터는 배열 데이터로 저장하기 위해 하나의 필드 이름을 사용하였는데, 사이트 구성 방향이나 효율을 생각하여 기준을 정하면 됩니다.
필드 데이터 검증 및 제어
100번 줄에서 이후의 코드는 옵션 필드에 입력한 데이터 형식을 제어하는 것이며, 예제에서는 wp_filter_nohtml_kses 함수를 사용하여 옵션 데이터에 입력하는 모든 태그를 제거하도록 정의하였습니다.
// 프런트 페이지 텍스트
function pics_text_sanitize( $input ) {
$input['front_h1'] = trim( wp_filter_nohtml_kses( $input['front_h1'] ) );
$input['front_desc'] = trim( wp_filter_nohtml_kses( $input['front_desc'] ) );
$input['front_middle'] = trim( wp_filter_nohtml_kses( $input['front_middle'] ) );
return $input;
}
// 싱글 이미지 포스트 페이지 라이선스 텍스트
function pics_single_sanitize( $input ) {
return wp_filter_nohtml_kses( $input );
}
// 구글 지도 API Key
function pics_google_map_code_sanitize ( $input ) {
return wp_filter_nohtml_kses( $input );
}반복하는 것으로, 옵션 페이지와 필드 구성에 관한 것은 예제의 코드를 직접 읽고 이해하는 것을 시작으로, 직접 가상의 예를 만들어 학습하는 것이 좋습니다.
다음 장에서 프런트 페이지를 구성하고, 나머지 옵션 데이터를 입력하여 출력합니다.
예제 목차
2. XAMPP, 워드프레스, 테마, 플러그인 설치와 설정
4. page 포스트 타입과 페이지 템플릿, 메뉴 구성
10. 타입 attachment 템플릿과 image.php
13. 이미지 메타 데이터를 포스트 메타 데이터에 추가
14. Attachment 타입을 위한 워드프레스 커스텀 분류 등록
15. 이미지 메타 데이터를 워드프레스 분류와 필드 데이터에 저장
16. 이미지를 편집할 때 포스트 데이터와 메타 데이터 업데이트
19. 워드프레스 아바타와 Author Archives
21. 워드프레스 폼 요소로 원하는 이미지 사이즈 다운로드
22. 워드프레스 텍스트 단락 및 줄 바꿈, wpautop
25. 워드프레스 attachment 포스트 타입의 아카이브
26. 워드프레스 함수로 자바스크립트 변수 데이터 생성
28. 워드프레스 커스텀 검색 – 검색 폼과 쿼리 데이터
29. 워드프레스 커스텀 포스트 타입 ‘pic_album’
34. wpdb 클래스로 구글 지도에 마커와 섬네일 표시
35. 워드프레스 분류 데이터 쿼리 클래스, WP_Term_Query
» 워드프레스 옵션 페이지, 옵션 필드
41. 워드프레스 분류의 term 데이터를 캐시 데이터로 생성
42. 워드프레스 역할 그룹과 권한으로 구성 요소 제어
46. 워드프레스 REST API 응답에 커스텀 필드 추가
47. 워드프레스 REST API 커스텀 라우트 및 엔드포인트
48. 워드프레스 REST API 커스텀 엔드포인트로 구글 클러스터 지도 마커와 인포 윈도 표시
49. 워드프레스 REST API, Underscore.js 자바스크립트 템플릿, 포스트 Ajax Load More
50. 워드프레스 REST API, Underscore.js 자바스크립트 템플릿, 코멘트 Ajax Load More