구글 정책의 잦은 변화로 구글지도 사용하기가 번거로워진 것이 사실입니다. 키를 발급받고 지도에 마커를 출력하기 위해서 카드정보를 넣어야 하는 과정이 필수가 되버린 게 사용을 꺼리는 주 원인이 된것으로 생각합니다.
그런데, 프로그래밍적으로 멀티마커나 인포윈도 등이 아닌 지도 활용의 목적이 단순하다면, 예로 일반 웹사이트에 특정 위치 안내를 위한 간단한 지도 삽입이라면 이제는 제트팩의 지도를 사용하면 충분할 거 같아요.
Jetpack Map Block
제트팩 지도는 따로 제트팩 모듈 활성화가 필요한 게 아니라 워드프레스 5 버전부터 기본 에디터로 사용하는 구텐베르크 에디터만 사용한다면 블록(Map Block)으로 제공합니다.

Mapbox 액세스 토큰
제트팩 지도를 사용하려면 Mapbox 액세스 토큰이 필요합니다. 그러나, 구글지도 사용하는 것처럼 복잡한 과정 없이 가입 후 바로 토큰을 얻을 수 있습니다. 이메일 인증 과정만 진행하면 됩니다.

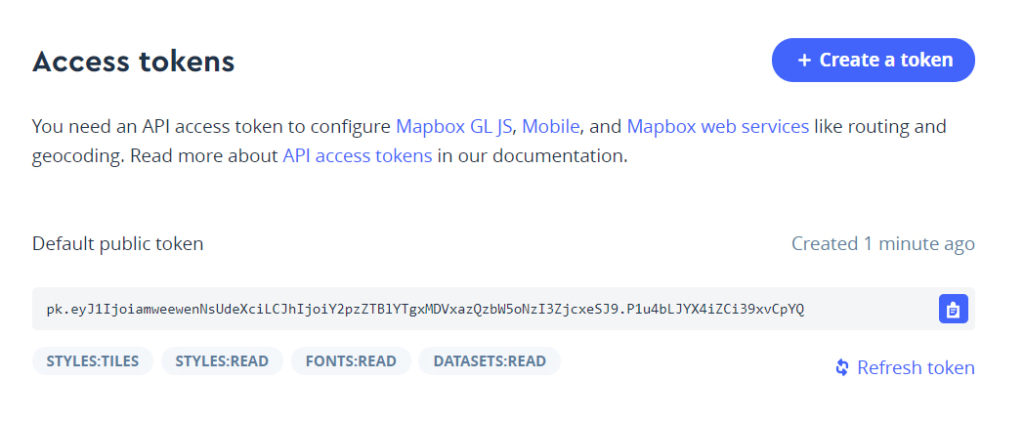
가입 후 기본으로 출력되는 토큰인데, 권한이 미리 지정된 토큰이며 추가하여 다양한 권한을 선택할 수 있습니다. 자세한 내용은 직접 확인하면 됩니다. 이 포스트에서는 다루지 않습니다.
제트팩 지도 블록으로 Mapbox 지도 사용
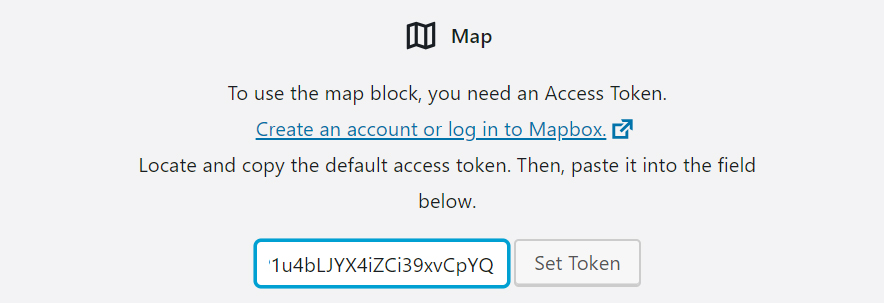
토큰까지 획득했으면 지도 블록을 추가하여 토큰 정보를 입력하여 지도를 추가할 수 있습니다.

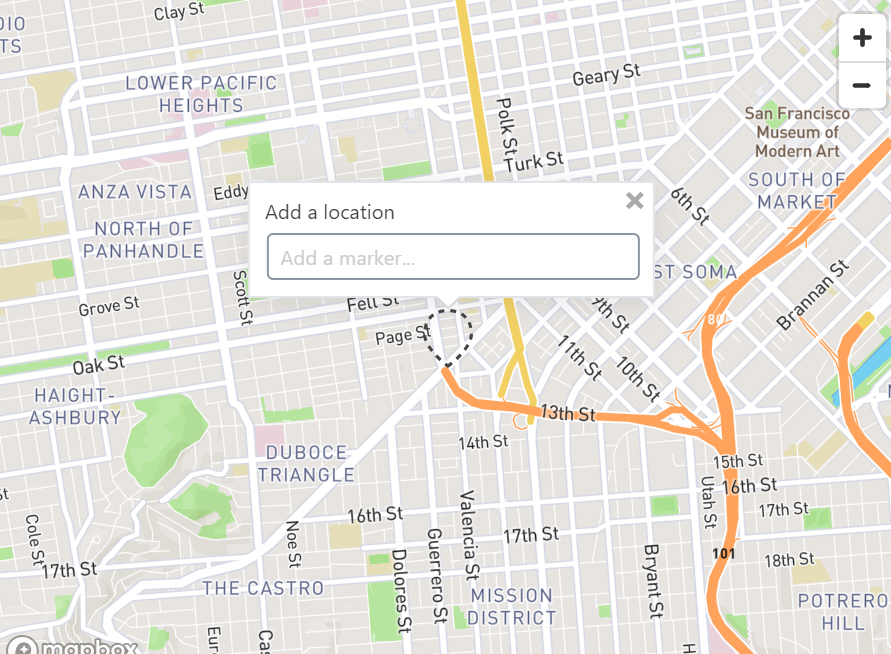
토큰이 올바르면 지도가 바로 로드되며, 검색으로 마커를 추가할 수 있습니다. 토큰은 최초 한 번만 입력하면 됩니다.

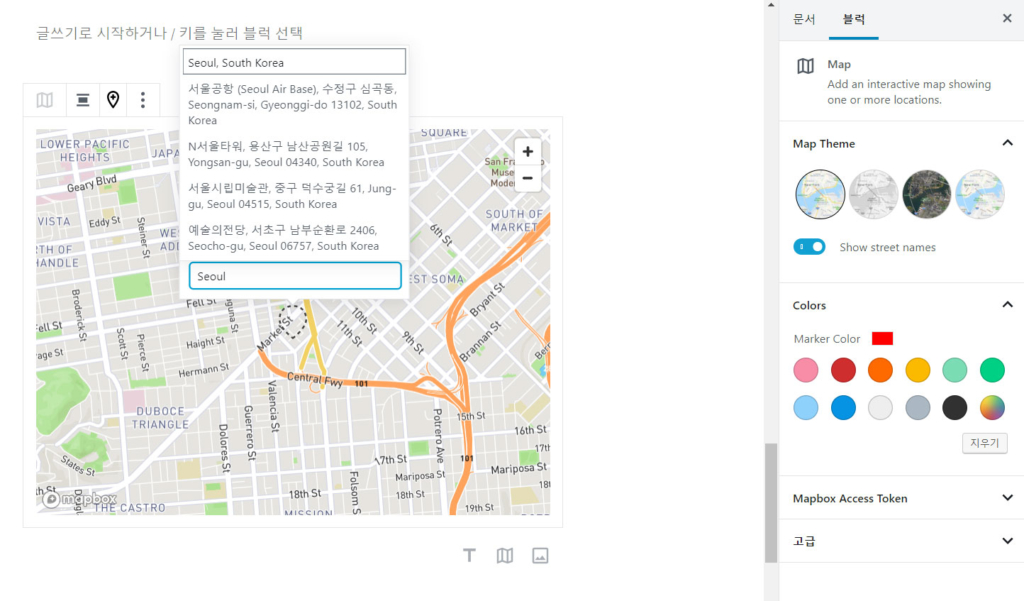
한글도 검색가능하므로 원하는 위치를 검색하여 선택할 수 있습니다. 다음 그림처럼 지도 블록을 선택하면 오른쪽에 여러 옵션이 나옵니다. 마커 색, 지도 종류 등 기본 제공 옵션도 충분합니다.

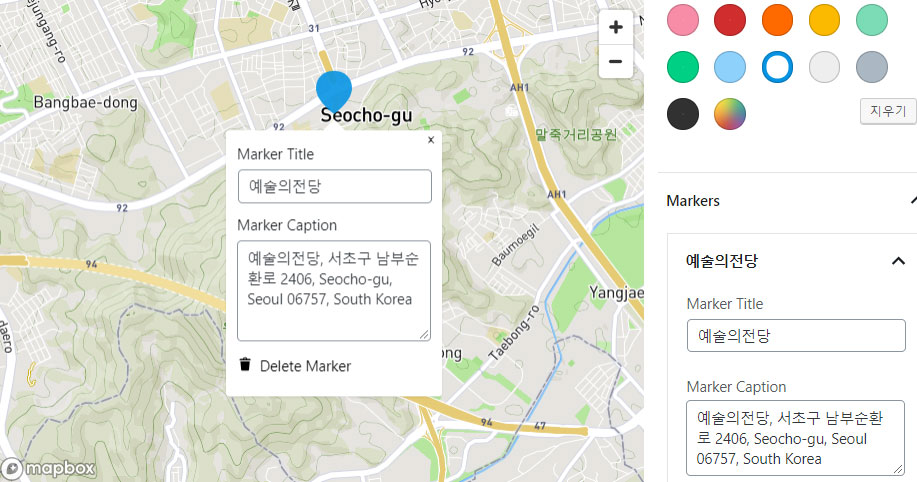
지도에서 마커를 클릭 또는 오른쪽 블록 옵션 Markers 항목에서 마커 클릭 시 출력할 세부정보(인포윈도)를 수정할 수 있습니다.

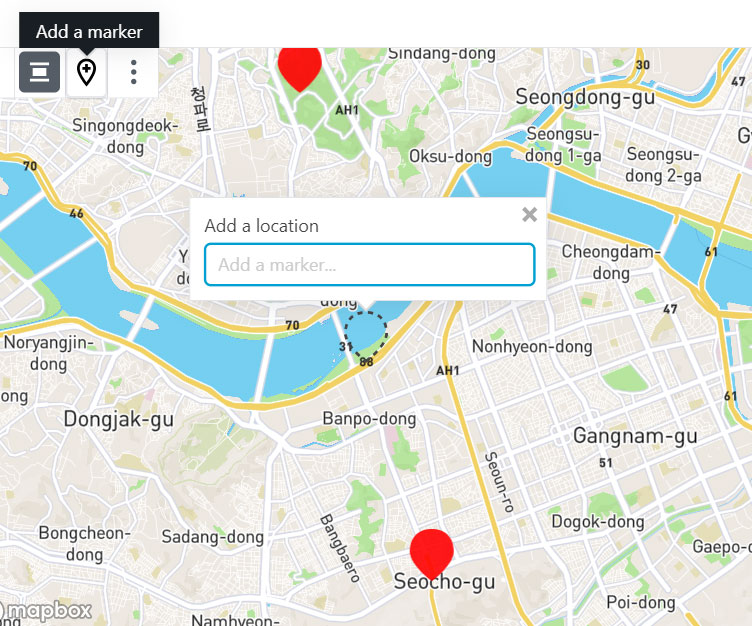
멀티마커
Mapbox 제트팩 지도 블록은 멀티마커도 지원합니다. 지도 블록을 선택하면 나오는 마커 아이콘을 클릭하면 이미 추가한 마커 외에 추가 마커를 삽입할 수 있습니다.

지도에 표시되는 각 지역 이름의 번역이 완전하지 못한 것을 제외하면 보통의 워드프레스 웹사이트에 사용할 지도로 충분하며, 지도 로드 시 애니메이션 효과도 있으므로 상당히 유용합니다. 제트팩을 사용해야 하는 이유가 점점 늘어납니다.