워드프레스 REST API, 자바스크립트 템플릿으로 구성한 지난 과정의 이미지 포스트 ‘더보기’에 이어 이번에는 코멘트 ‘더보기’를 구성합니다. 포스트 ‘더보기’와 구성 방식은 같습니다. 현재 예제에는 구성 과정에서 확인할 수 있는 코멘트 데이터가 없으므로 일정 코멘트를 코드로 한꺼번에 등록합니다.
코멘트 등록 함수로 코멘트 등록
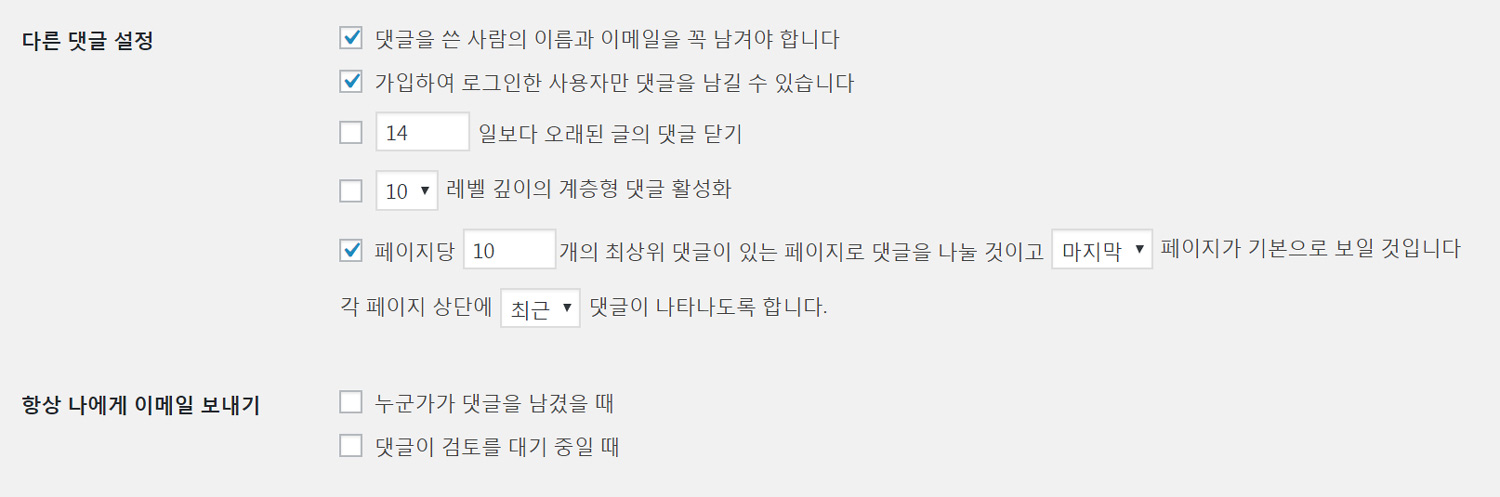
먼저, 관리페이지 코멘트(토론) 설정 페이지에 접근하여 다음 그림처럼 설정하고 저장합니다.
‘항상 나에게 이메일 보내기’ 항목을 선택 해제한 것은 이어지는 코멘트 등록 시 워드프레스의 메일 함수를 실행하지 않기 위한 것입니다. 예제는 실 운용 사이트가 아니므로 코멘트 등록 후에 설정을 변경하지 않고 그대로 두면 됩니다.
편집기에 연습장 파일이 없다면 열어 다음 코드를 추가하고 저장합니다. 기존 코드는 모두 지우세요.
// 여기서
$obj_post = get_page_by_title( '달나라 여행', '', 'attachment' );
$pid = $obj_post->ID; // 달나라 여행 포스트 ID
for( $count = 11 ; $count < 38 ; $count++ ) {
$commentdata = array(
'comment_post_ID' => $pid,
'comment_author' => '@Picsman',
'comment_author_email' => 'admin@localhost',
'comment_author_url' => 'localhost',
'comment_content' => $count . '번 코멘트입니다. - ' . number_format_i18n( $count * 1000000000 ),
'comment_parent' => 0,
'user_id' => get_current_user_id(),
);
$comment_id = wp_new_comment( $commentdata );
}
echo '끝';
// 여기 사이에제목 ‘달나라 여행’ 이미지 포스트 아이디를 구하여 해당 포스트에 27개의 임의 코멘트를 등록하는 코드입니다. 코드의 wp_new_comment 함수는 wp_insert_comment 함수 호출 전에 코멘트 데이터 유효성을 검사하므로 기억해두면 좋습니다.
사이트에서 연습장 페이지에 접근하거나 접근한 상태라면 페이지를 한 번 새로 고쳐 ‘끝’ 글자가 나올 때까지 기다립니다. 코멘트 등록에 1초 미만의 시간이 소요됩니다. 다시, 편집기의 연습장 파일에 추가한 위의 코드를 지우고 저장합니다.
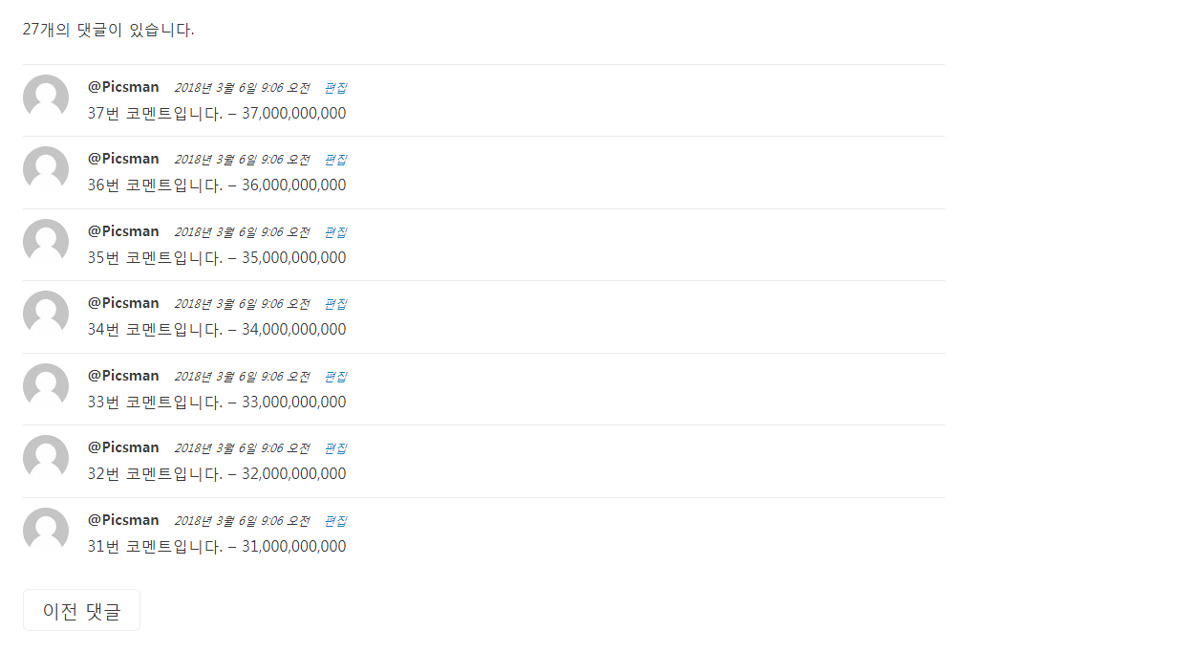
제목 ‘달나라 여행’ 이미지 포스트 페이지에 접근하여 코멘트 목록을 확인하면, 다음 그림처럼 7개의 코멘트와 코멘트 내비게이션을 볼 수 있습니다. 코멘트 내용에 번호를 추가한 것은 이번 장에서 구성할 ‘더보기’ 결과를 쉽게 확인하기 위함입니다. 이번 장이 끝날 때까지 ‘싱글 포스트 페이지’는 제목 ‘달나라 여행’ 싱글 이미지 포스트 페이지를 말합니다.
조금 전, 한 페이지에 10개씩 가장 최근에 등록한 코멘트를 먼저 출력하도록 설정했습니다. 그러나, 그림처럼 최근 코멘트가 먼저 출력되지만, 7개만 나옵니다. ‘이전 댓글’ 내비게이션 버튼을 클릭하면 10개가 나옵니다. 원하는 것은 첫 페이지부터 10개씩 출력하는 것인데 지금의 워드프레스 기준에서는 불가능합니다.
이런 현상은 워드프레스 기본 사항으로 오류가 아닙니다. 다른 코멘트 출력 기준의 조합으로 코멘트 출력 결과를 확인하면 어떤 때는 첫 페이지에 10개씩 나오지만, 한 페이지 내 출력 순서가 달라지기도 합니다. 지금 구성하는 코멘트 ‘더보기’는 출력 순서 및 개수, 페이지 번호 기준이므로 이 부분이 중요하지만, 해결 방법을 찾는 것보다는 다른 방법을 사용하는 것이 현명합니다.
워드프레스 REST API 코멘트 엔드포인트
다음 목록의 코멘트 엔드포인트만 알고 있으면 예제 구성에 충분합니다. 숫자 ‘357’은 제목 ‘달나라 여행’ 포스트의 숫자 아이디이며, 필자와 다를 수 있습니다.
- localhost/wp-json/wp/v2/comments
- localhost/wp-json/wp/v2/comments?post=357
예제는 post, attachment, pic_album 포스트 타입의 싱글 포스트에 코멘트 ‘더보기’를 구성하며, 싱글 포스트이므로 위의 목록 두 번째 엔드포인트를 사용합니다. 사용하는 싱글 코멘트 REST API 응답 데이터 목록은 다음과 같습니다. 따로 안내하지 않으므로 브라우저나 POSTMAN 애플리케이션에서 위의 두 번째 엔드포인트 응답 데이터를 확인해보세요.
id // 코멘트 ID
author // 코멘트 등록자 ID
author_name // 코멘트 등록자 이름
author_avatar_urls[48] // 크기 48 아바타 이미지 URL
link // 코멘트 링크 URL
date // 코멘트 등록날짜
date_gmt // 코멘트 등록날짜 GMT
content.rendered // 코멘트 내용코멘트 테마 템플릿 수정
이번 장에서는 다음의 파일을 편집합니다. 모두 편집기로 엽니다.
- assets/js/pics.js
- inc/header-footer.php
- inc/enqueue-script.php
- inc/rest-api.php
- comments.php
편집기의 comments.php 파일 대략 46번에서 61번 줄은 다음과 같습니다.
<ol class="comment-list">
<?php
wp_list_comments( array(
'type' => 'comment',
'style' => 'ol',
'avatar_size' => 48,
'short_ping' => false,
) );
?>
</ol><!-- .comment-list -->
<?php if ( get_comment_pages_count() > 1 && get_option( 'page_comments' ) ) :
the_comments_navigation();
endif;다음 코드로 대체하고 저장한 후에 comments.php 파일은 닫습니다.
<ol class="comment-list"></ol><!-- .comment-list -->
<?php if ( get_comment_pages_count() > 1 ) : ?>
<div class="load_more">
<button id="btn_load_more"><span>댓글보기</span></button>
</div>
<?php
endif;싱글 포스트 페이지를 새로 고쳐 버튼을 확인합니다.
코멘트 엔드포인트를 위한 로컬 자바스크립트 변수
편집기의 enqueue-script.php 파일 대략 150번에서 155번 줄의 코드는 다음과 같습니다.
// 싱글 이미지 포스트 페이지의 관련 이미지 포스트, 싱글 앨범 페이지
elseif ( is_singular( array( 'attachment', 'pic_album' ) ) ) {
wp_localize_script('pics-js', 'currentPage', array(
'current_condition' => 'single',
));
}다음 코드로 변경하고 저장 후 enqueue-script.php 파일은 닫습니다.
// 싱글 이미지 포스트 페이지의 관련 이미지 포스트, 싱글 앨범 페이지
elseif ( is_singular( array( 'attachment', 'post', 'pic_album' ) ) ) {
$post_id = get_the_ID();
$comment_per_page = get_option( 'comments_per_page' );
wp_localize_script('pics-js', 'currentPage', array(
'current_condition' => 'single',
'rest_endpoint' => esc_url_raw( rest_url( 'wp/v2/comments?post=' . $post_id ) ),
'page_counter' => 2,
'per_page' => $comment_per_page,
));
}3가지 포스트 타입의 싱글 페이지를 조건으로 로컬 자바스크립트 변수와 데이터를 생성한 것입니다. 싱글 포스트 페이지를 새로 고쳐 사이트 소스에 로컬 자바스크립트 데이터를 확인해보세요.
Underscore.js 자바스크립트 코멘트 템플릿 추가
편집기의 header-footer.php 파일 대략 29번 줄에 다음 자바스크립트 코멘트 템플릿 코드를 추가하고 저장합니다.
// 싱글 포스트 코멘트 템플릿, comment-archive
if ( is_singular( array( 'attachment', 'post', 'pic_album' ) ) ) { ?>
<script type="text/html" id="tmpl-comment-archive">
<# _.each( data, function( post ){ #>
<li id="comment-{{ post.id }}" class="comment byuser comment-author-{{ post.author }}">
<article id="div-comment-{{ post.id }}" class="comment-body">
<footer class="comment-meta">
<div class="comment-author vcard">
<img alt="{{ post.author_name }}" src="{{ post.author_avatar_urls[48] }}" class="avatar avatar-48 photo" height="48" width="48"><b class="fn">{{ post.author_name }}</b>
</div><!-- .comment-author -->
<div class="comment-metadata">
<a href="{{ post.link }}"><time datetime="{{ post.date_gmt }}">{{ post.date }}</time></a>
</div><!-- .comment-metadata -->
</footer><!-- .comment-meta -->
<div class="comment-content">
{{{ post.content.rendered }}}
</div><!-- .comment-content -->
</article><!-- .comment-body -->
</li><!-- #comment-## -->
<# }) #>
</script>
<?php
}코멘트 템플릿 코드는 싱글 포스트 코멘트 하나의 출력 Html 소스를 기준으로 작성한 것입니다. 싱글 포스트 페이지를 새로 고쳐 템플릿 소스 추가를 확인해보세요. 아직 코멘트는 출력되지 않습니다.
코멘트 REST API 요청
편집기의 pics.js 파일 대략 51번 줄부터 다음 코드가 있습니다.
// archive - 둘러보기, 등록자, 분류, 검색 결과
if ( currentCondition === 'archive' ) {
$(archiveTemplate(data)).appendTo('.flex-images');
$('.flex-images').flexImages({ rowHeight: 300 });
$('img.lazy').lazyload({
effect: "fadeIn",
load: function() {
$('.lazy').attr('class','early-bird'); // 더보기에서 reload 방지
}
});
}위의 코드 아래에 다음 코드를 이어서 추가합니다.
// single - 코멘트
if ( currentCondition === 'single' ) {
$(commentsTemplate(data)).appendTo('.comment-list');
$('.comments-title').remove();
}다시, 38번 줄 다음 첫 번째 코드 다음에 다음 두 번째 코드를 추가하고 저장합니다.
archiveTemplate = wp.template('pic-archive'); // 이미지 포스트 아카이브 자바스크립트 템플릿
commentsTemplate = wp.template('comment-archive'); // 싱글 이미지 포스트의 코멘트 자바스크립트 템플릿사이트의 싱글 포스트 페이지를 새로 고치고, ‘댓글보기’ 버튼을 한 번 클릭합니다.
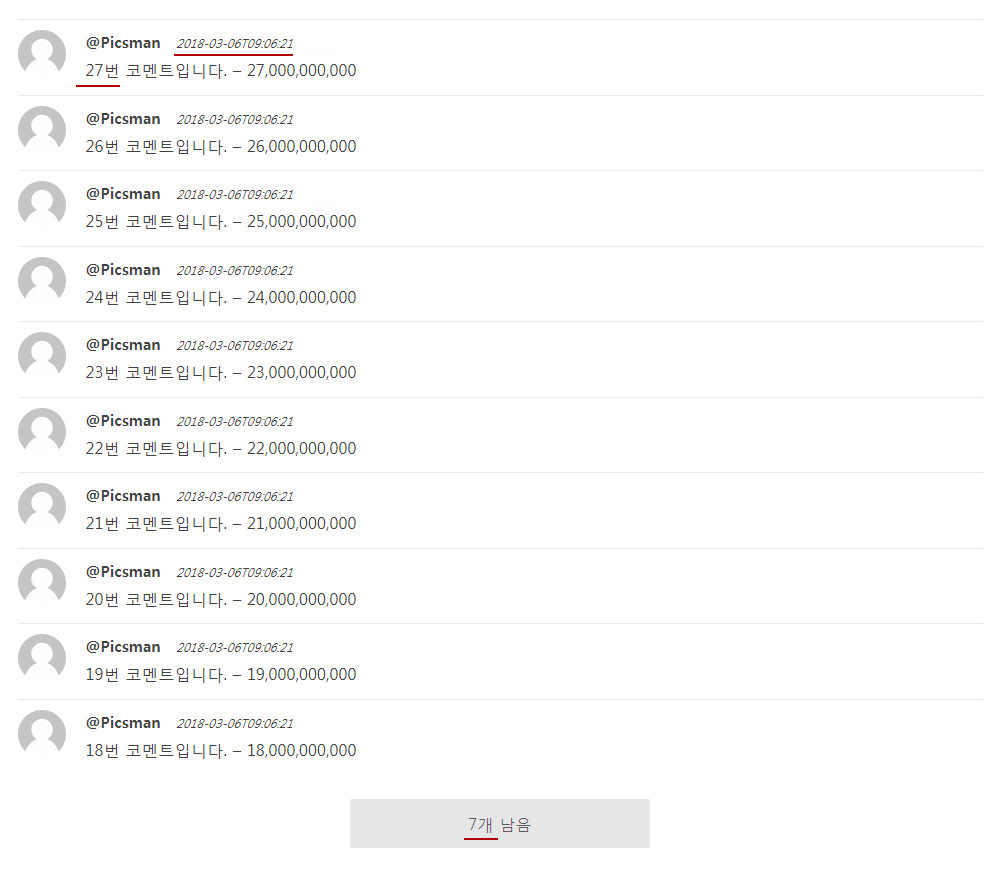
위의 그림은 현재 상태에서 ‘댓글보기’ 버튼을 한 번 클릭했을 때의 결과로, 37번이 아닌 27번 코멘트부터 10개가 출력됩니다. 남은 코멘트 개수도 7개입니다. 엔드포인트 페이지 번호를 ‘2’로 지정한 결과이므로 올바른 결과입니다. 버튼을 한 번 더 클릭하여 버튼을 제거하세요.
가장 최근의 코멘트 10개는 싱글 포스트 페이지와 함께 출력하기 위해 다음 1번 줄 비활성 코드를 찾아 3번 줄부터 10번 줄의 코드를 추가하고 저장합니다. 편집기의 pics.js 파일은 이제 닫아도 됩니다.
//blankImage = currentPage.blank_image; // Lazy Load Blank Image
// 싱글 이미지 포스트의 코멘트 기본 출력
if ( currentCondition === 'single' ) {
$.get({
url: restEndpoint + '&per_page=' + perPage + '&order=desc', // 최근 코멘트부터 perPage개 출력
}).done(function(data) {
$(commentsTemplate(data)).appendTo('.comment-list');
});
}사이트 싱글 포스트 페이지를 새로 고쳐 코멘트 출력을 확인하고, ‘댓글보기’ 버튼이 사라질 때까지 클릭하여 코멘트가 순차적으로 나오는지 확인하세요.
지금의 코멘트 출력에서 관리페이지 코멘트(토론) 설정에 영향을 받는 것은 한 페이지 출력 개수 ‘10’ 옵션 데이터이며, 워드프레스 REST API 응답 기준의 코멘트 출력으로 변경하였기에 최근 또는 과거 순의 설정 변경에 따른 변화는 없습니다. 관리페이지에서 출력 개수를 변경하여 싱글 포스트 페이지의 코멘트 출력 결과를 확인해보세요.
워드프레스의 Underscore.js 자바스크립트 템플릿 데이터
워드프레스는 wp.template 함수로 Underscore.js 형식의 자바스크립트 템플릿을 호출하는데, 템플릿 문법은 Mustache 템플릿 엔진의 문법을 일부 차용합니다. 예로, 포스트와 코멘트 ‘더보기’에서 자바스크립트 템플릿의 REST API 응답 데이터를 다음처럼 표기하여 정의한 때가 있습니다.
{{{ data[i].title.rendered }}} // 아카이브 페이지의 포스트 제목
{{{ data[i].content.rendered }}} // 코멘트 내용편집기의 header-footer.php 파일 대략 46번 줄 코멘트 내용 출력 템플릿 코드를 다음처럼 변경하여 싱글 포스트 페이지에서 코멘트 내용을 확인해보세요. 그 결과로 전∙후의 설명을 대신합니다.
// header-footer.php 파일 대략 46번 줄
{{ data[i].content.rendered }}다시 코드를 원래의 상태로 변경하고 저장합니다.
존재하는 REST API 응답 필드 수정
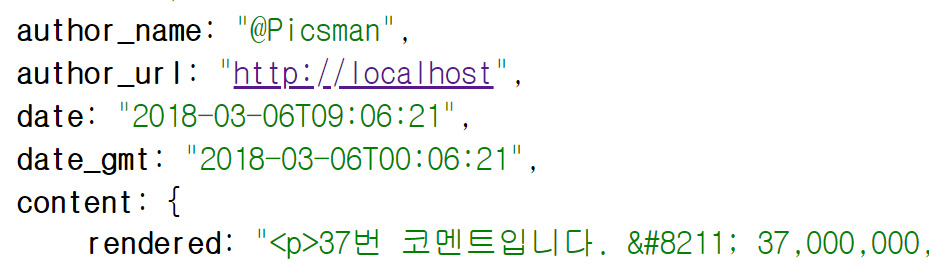
사이트 싱글 포스트의 코멘트 등록일 시간 포맷은 다음 그림과 같습니다.
브라우저에서 응답을 확인해도 마찬가지입니다.
사이트에 출력하는 date 필드 포맷을 변경해봅니다. 편집기의 rest-api.php 파일 대략 79번 줄에 다음 콜백 함수를 추가합니다.
/* 콜백, get_comment_date_locale */
function get_comment_date_locale( $comment_arr ) {
$comment_obj = get_comment( $comment_arr['id'] );
$comment_id = $comment_obj->comment_ID;
return get_comment_date( get_option( 'date_format' ) . ' ' . get_option( 'time_format' ), $comment_id );
}34번 줄에 다음 코드를 추가하고 저장합니다.
register_rest_field( 'comment', 'date', array(
'get_callback' => 'get_comment_date_locale',
'schema' => null,
) ); // 코멘트 등록일 포맷 변경. 존재하는 필드 덮어쓰기싱글 포스트 페이지를 새로 고쳐 코멘트 등록일 포맷을 확인해보세요. 지난 과정의 meta 필드에서 이미 알아본 때가 있습니다.
편집기에 열린 모든 파일을 닫고, 다음 링크의 이번 장 완성 파일을 받아 압축을 푼 후 테마 루트에 덮어쓰세요.
예제 목차
2. XAMPP, 워드프레스, 테마, 플러그인 설치와 설정
4. page 포스트 타입과 페이지 템플릿, 메뉴 구성
10. 타입 attachment 템플릿과 image.php
13. 이미지 메타 데이터를 포스트 메타 데이터에 추가
14. Attachment 타입을 위한 워드프레스 커스텀 분류 등록
15. 이미지 메타 데이터를 워드프레스 분류와 필드 데이터에 저장
16. 이미지를 편집할 때 포스트 데이터와 메타 데이터 업데이트
19. 워드프레스 아바타와 Author Archives
21. 워드프레스 폼 요소로 원하는 이미지 사이즈 다운로드
22. 워드프레스 텍스트 단락 및 줄 바꿈, wpautop
25. 워드프레스 attachment 포스트 타입의 아카이브
26. 워드프레스 함수로 자바스크립트 변수 데이터 생성
28. 워드프레스 커스텀 검색 – 검색 폼과 쿼리 데이터
29. 워드프레스 커스텀 포스트 타입 ‘pic_album’
34. wpdb 클래스로 구글 지도에 마커와 섬네일 표시
35. 워드프레스 분류 데이터 쿼리 클래스, WP_Term_Query
41. 워드프레스 분류의 term 데이터를 캐시 데이터로 생성
42. 워드프레스 역할 그룹과 권한으로 구성 요소 제어
46. 워드프레스 REST API 응답에 커스텀 필드 추가
47. 워드프레스 REST API 커스텀 라우트 및 엔드포인트
48. 워드프레스 REST API 커스텀 엔드포인트로 구글 클러스터 지도 마커와 인포 윈도 표시
49. 워드프레스 REST API, Underscore.js 자바스크립트 템플릿, 포스트 Ajax Load More
» 워드프레스 REST API, Underscore.js 자바스크립트 템플릿, 코멘트 Ajax Load More