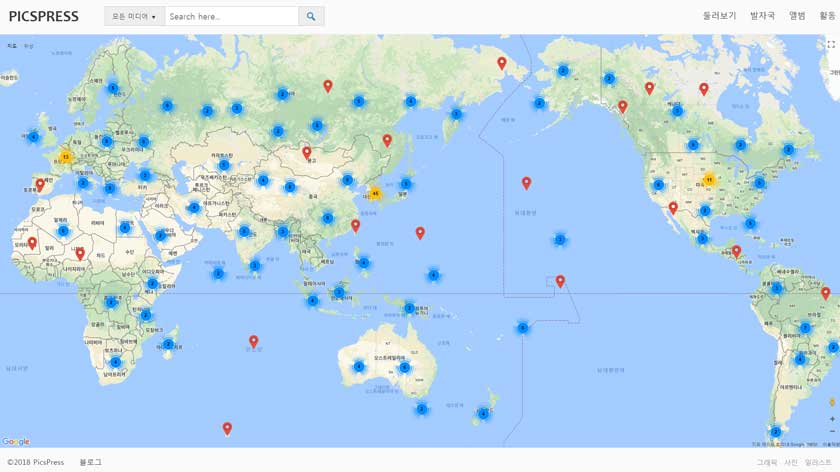
다음 그림처럼 완성 예제 사이트의 ‘발자국’ 페이지는 구글 마커 클러스터링Marker Clusterer 라이브러리를 사용한 지도입니다. 이미지 포스트 _location 커스텀 필드 데이터에서 위도 및 경도 정보로 마커를 표시하고, 이미지와 이미지 포스트 URL 정보로 인포 윈도에 섬네일 이미지를 표시한 것입니다.
커스텀 필드의 데이터는 지난 과정에서 이미지를 등록할 때 원본 이미지의 EXIF 데이터를 조회하여 위도와 경도 정보가 있을 때 해당 필드에 관련 데이터를 추가한 것입니다. 그때 데이터를 추가한 것은 지금의 ‘발자국’ 페이지 구성을 위한 것이었습니다. 물론, 커스텀 필드에 추가하지 않고 보통의 커스텀 쿼리로 충분히 지도를 위한 데이터를 조회할 수 있습니다.
예제에서 구성하는 발자국 페이지의 구글 지도는 Google Maps API 페이지에서 제공하는 기본 예시 소스에 기준을 둡니다. 구글 지도에 데이터를 표현하는 세부 방법론은 다양하지만, 예제의 초점은 워드프레스에 있습니다. 외부 소스 환경의 변경보다 주어진 기준에 워드프레스 데이터를 가공하여 추가하는 데 초점을 둔다는 것을 기억하세요.
이번 장의 내용은 완성 파일을 올린 후 간략한 안내로 정리합니다. 다음 링크의 파일을 받아 압축을 풀고 테마 루트에 덮어쓰세요.
테마 루트에 변경 파일을 올린 후 다시 다음 파일을 편집기로 엽니다.
- page-templates/trace-page.php
구글 클러스터 지도
발자국 페이지의 페이지 템플릿 파일인 편집기의 trace-page.php 파일 60번 줄에 다음 소스가 있습니다. ‘키를입력하세요’ 글자를 지난 과정에서 생성한 구글 지도 자바스크립트 API Key와 대체하고 저장합니다.
// ‘키를입력하세요’를 구글 지도 자바스크립트 API Key로 대체
<script async defer src="https://maps.googleapis.com/maps/api/js?key=키를입력하세요&callback=initMap"></script>편집기 파일 6번 줄과 10번 줄의 코드는 다음과 같습니다.
( !is_user_logged_in() ) ? $px = 146 : $px = 178;
<div id="trace_map" style="width: 100%; height: calc(100vh - <?php echo $px; ?>px);"></div>2번 줄의 스타일은 발자국 페이지 본문 영역이 화면 전체를 채우도록 정의한 것인데, 1번 줄에서 워드프레스 로그인 후 나오는 어드민바 높이를 로그인 전 높이와 함께 지정하고 2번 줄에 추가하여, 지도의 출력 높이를 조정한 것입니다.
파일의 나머지 코드는 구글 클러스터 지도의 기본 예시로, 예제에서 필요한 것은 41번 줄 변수의 데이터 구성입니다. 다음은 구글 지도에 마커와 인포 윈도를 표시하기 위한 보통의 데이터 형식입니다.
var locations = [
{lat: 60.759159500057, lng: 121.9921875, info: ""},
{lat: 62.103882520003, lng: 91.40625, info: ""},
{lat: 47.931066350029, lng: 4.74609375, info: ""}
]예제에서는 이 형식에 맞추는 것이 목표이며, 다른 것은 생각하지 않습니다.
wpdb 클래스
현재 예제 기준으로 다른 조건 없이 지도에 마커와 인포 윈도를 표시하기 위한 가장 쉽고 간단한 방법은 워드프레스 _postmeta 테이블에 존재하는 _location 커스텀 필드(meta_key)의 데이터(meta_value)를 그대로 가져오는 것입니다. 마커와 인포 윈도 출력을 위한 데이터를 이미지 포스트 등록 시 모두 저장하였고, 이미지 포스트의 아이디(ID)와 연결할 필요가 없다는 것이 핵심 이유입니다. 이때 가장 편리한 워드프레스의 데이터 조회(쿼리) 방법은 wpdb 클래스입니다.
wpdb 클래스에 관하여 따로 안내하지는 않으므로 이번 장과 나중에 나오는 워드프레스 템플릿 태그 과정에서 사용하는 예로 이해를 더하기 바라며, 부족하다면 코덱스를 참고하세요.
다음은 데이터베이스 _postmeta 테이블 _location 커스텀 필드의 데이터를 조회하는 코드로 편집기 파일의 코드를 세로로 구분하여 나열하였습니다.
global $wpdb; // 항상 선언 후 사용
$geo_query = $wpdb->get_col(
"
SELECT meta_value
FROM $wpdb->postmeta
WHERE meta_key = '_location'
"
);wpdb 클래스의 함수들은 직접 호출할 수 없으며, 1번 줄의 $wpdb 오브젝트를 전역 변수로 항상 선언 후 사용하는 것이 기본입니다. 2번 줄의 get_col 함수(method)에 따라 _postmeta 테이블에서 메타 키(meta_key) _location의 데이터(meta_value)를 가져옵니다.
시리얼 지도 데이터
다음은 편집기 파일 48번 줄에서 55번 줄의 코드로 마커와 인포 윈도 데이터를 출력합니다.
foreach ( $geo_query as $gquery ) {
$gq = maybe_unserialize( $gquery );
$lat = $gq['lat']; // 위도
$lng = $gq['lng']; // 경도
$info = '"<a href=\"' . $gq['post_url'] . '\"><img src=\"' . $gq['img_url'] . '\"></a>"'; // 이미지 및 이미지 포스트 URL
$geo[] = '{lat: ' . $lat . ', lng: ' . $lng . ', info: ' . $info . '}';
}
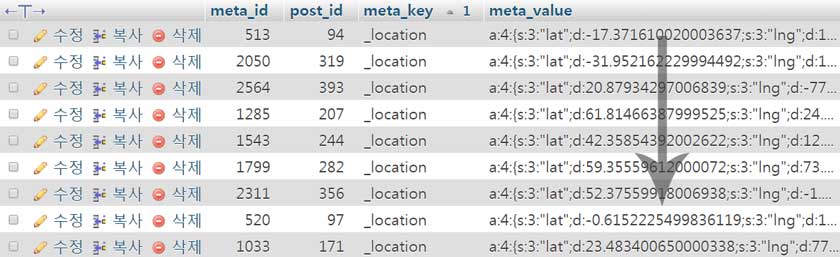
echo implode( ',', $geo );2번 줄 maybe_unserialize 함수는 PHP unserialize 함수와 같습니다. 커스텀 필드에 저장된 위도와 경도 및 이미지 데이터를 PHP 코드로 가공하여 사용하기 위해서 배열 형태로 변환하는 것입니다. 이에 관한 설명은 생략하며, 편집기에 연습장 파일이 열려 있지 않다면 열고, 다음 코드를 추가하여 저장한 후 사이트 연습장 페이지에 나타난 결과로 이해를 더하세요.
// 여기서
global $wpdb;
$geo_query = $wpdb->get_col( "SELECT meta_value FROM $wpdb->postmeta WHERE meta_key = '_location' LIMIT 3" ); // 3개만 출력
echo '<pre>' . print_r( $geo_query, true ) . '</pre>';
foreach ( $geo_query as $gquery ) {
$gq = maybe_unserialize( $gquery ); // PHP unserialize 워드프레스 함수
echo 'Unserialize<pre>' . print_r( $gq, true ) . '</pre>';
}
// 여기 사이에인포 윈도 스타일
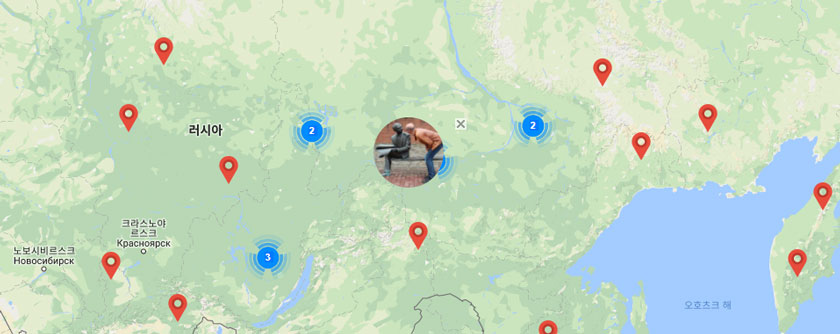
다음 그림의 둥근 섬네일 이미지는 마커에 마우스를 올렸을 때 나타나는 지도 인포 윈도에 표시된 것입니다. 구글 지도 기본의 인포 윈도 스타일은 아닙니다.
구글 지도 또는 다른 지도 API를 사용할 때 지도 스타일을 변경하는 데 관심이 있다면 해당 지도 API 문서를 참조하는 것이 가장 좋습니다. 한계는 있지만, 작은 부분의 변경을 원할 때와 지도 API 문서를 통해 스타일을 변경하는 것이 어렵다면 다음 CSS 코드 정도로 위의 그림처럼 변경할 수 있습니다. 참고 내용으로 생각하면 됩니다.
// assets/css/add-style.css 650번 줄에서 662번 줄
.gm-style div {
background-color: transparent !important;
border: 0 !important;
border-left: 0 !important;
border-right: 0 !important;
border-top: 0 !important;
border-bottom: 0 !important;
box-shadow: rgba(0, 0, 0, 0) 0px 0px 0px !important;
}
.gm-style-iw img {
width: 80px;
border-radius: 50%;
}예제의 발자국 페이지의 지도와 관련한 내용은 이 정도로 정리합니다. 앞에서 말한 것처럼 나중에 데이터를 다른 방법으로 불러와 마커와 정보를 표시할 것입니다.
예제 목차
2. XAMPP, 워드프레스, 테마, 플러그인 설치와 설정
4. page 포스트 타입과 페이지 템플릿, 메뉴 구성
10. 타입 attachment 템플릿과 image.php
13. 이미지 메타 데이터를 포스트 메타 데이터에 추가
14. Attachment 타입을 위한 워드프레스 커스텀 분류 등록
15. 이미지 메타 데이터를 워드프레스 분류와 필드 데이터에 저장
16. 이미지를 편집할 때 포스트 데이터와 메타 데이터 업데이트
19. 워드프레스 아바타와 Author Archives
21. 워드프레스 폼 요소로 원하는 이미지 사이즈 다운로드
22. 워드프레스 텍스트 단락 및 줄 바꿈, wpautop
25. 워드프레스 attachment 포스트 타입의 아카이브
26. 워드프레스 함수로 자바스크립트 변수 데이터 생성
28. 워드프레스 커스텀 검색 – 검색 폼과 쿼리 데이터
29. 워드프레스 커스텀 포스트 타입 ‘pic_album’
» wpdb 클래스로 구글 지도에 마커와 섬네일 표시
35. 워드프레스 분류 데이터 쿼리 클래스, WP_Term_Query
41. 워드프레스 분류의 term 데이터를 캐시 데이터로 생성
42. 워드프레스 역할 그룹과 권한으로 구성 요소 제어
46. 워드프레스 REST API 응답에 커스텀 필드 추가
47. 워드프레스 REST API 커스텀 라우트 및 엔드포인트
48. 워드프레스 REST API 커스텀 엔드포인트로 구글 클러스터 지도 마커와 인포 윈도 표시
49. 워드프레스 REST API, Underscore.js 자바스크립트 템플릿, 포스트 Ajax Load More
50. 워드프레스 REST API, Underscore.js 자바스크립트 템플릿, 코멘트 Ajax Load More