워드프레스 내비게이션 메뉴에 로그인 메뉴를 출력하여 기본 로그인 페이지가 아니라 팝업 모달창에서 로그인폼을 출력하는 간단한 플러그인을 만들어 봅니다. 팝업 모달 플러그인은 다음 2가지 기본 기능을 이용하여 구성합니다.
- 워드프레스 기본 제공
ThickBoxJquery 라이브러리 wp_login_form함수
ThickBox 라이브러리 사용에 관한 내용은 다음 포스트에서 충분한 예제로 소개한 때가 있으므로 미리 둘러보면 좋습니다.
- 워드프레스 내비게이션 메뉴에 특정 기능의 메뉴 아이템 추가하기
- 워드프레스 기본 제공 ThickBox Jquery 라이브러리 모달 레이어
- 워드프레스 기본 제공 ThickBox Jquery 라이브러리로 아주 간단하게 이미지 모달 레이어 띄우기
팝업 모달 로그인폼 플러그인 완성 파일
이 포스트에서는 다음의 완성 파일을 미리 제공하므로 다운로드 후 파일을 열어 놓고 포스트를 참고하면 됩니다.
로그인 메뉴 추가, wp_nav_menu_items
관리페이지의 메뉴 추가 경로가 아닌 특정 목적을 위해 코드로 메뉴를 추가하려면 다음 코드를 사용할 수 있습니다. 앞에서 안내한 참고 포스트에 조금 더 상세한 설명이 있으므로 참고하세요.
// 로그인 메뉴 추가
add_filter( 'wp_nav_menu_items', 'add_menu_item_loginform_link', 10, 2 );
function add_menu_item_loginform_link( $items, $args ) {
if( $args->theme_location == 'primary' ) { // 사용하는 테마의 theme_location 정보를 파악하여 메뉴를 추가할 theme_location 결정
if ( !is_user_logged_in() ) {
$items .= '<li class="menu-item todaylogin"><a href="#TB_inline?width=330&height=270&inlineId=loginform_modal" class="thickbox">로그인</a></li>';
} else {
$items .= sprintf( '<li class="menu-item todaylogout"><a href="%s">로그아웃</a></li>', wp_logout_url( $_SERVER['REQUEST_URI'] ) );
}
}
return $items;
}4번 줄 primary 값은 사용하는 테마에 따라 다를 수 있으며, 코드는 2016(twenty sixteen) 기본 테마를 염두에 두고 정의한 것입니다. 만약 이 플러그인을 사용한다면 사용하는 테마의 theme_location 정보를 먼저 파악하세요.

로그인 전과 후에 따라 다른 메뉴를 출력하는데, 로그인 전 상태에서만 폼을 실행합니다. 6번 줄의 링크 정보가 핵심이며, 그중 loginform_modal 블록 아이디, thickbox CSS 클래스가 중요합니다.
로그인폼 출력, wp_login_form
워드프레스는 로그인폼 출력을 위한 wp_login_form 함수를 제공합니다. 다음처럼 wp_print_footer_scripts 훅을 사용하여 </body> 태그 위에 팝업 모달에 출력한 html 소스를 출력합니다.
// 로그인 폼 출력, </body>
add_action( 'wp_print_footer_scripts', 'display_today_loginform_footer' );
function display_today_loginform_footer() {
$vars = array(
'echo' => false,
'remember' => false,
'redirect' => ( is_ssl() ? 'https://' : 'http://' ) . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'],
'form_id' => 'modal-loginform',
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'label_username' => __( 'Username or Email Address' ),
'label_password' => __( 'Password' ),
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'value_username' => '',
'value_remember' => false
);
$loginform = wp_login_form( $vars );
printf( '<div id="loginform_modal" style="display:none">%s</div>', $loginform );
}팝업 모달 로그인폼은 메뉴를 클릭할 때 모달 레이어에 출력합니다. 따라서 5번 줄 출력 설정을 기본으로 false 설정합니다. 21번 줄에서 블록으로 감싸고, 마찬가지로 display:none 속성으로 정의합니다.
7번 줄은 로그인 후 이동할 페이지 설정 항목으로 원하는 페이지를 설정하면 되고, 나머지 설정 항목은 코덱스를 참고하거나 문자로 가늠하면 됩니다. 라벨(label) 속성은 비워두면 출력되지 않으므로 다양하게 설정하여 출력 결과를 보고 판단하면 됩니다.
모달 스크립트 대기열 추가, thickbox
마지막으로 워드프레스 기본 제공 모달 레이어 스크립트와 스타일을 등록합니다.
// Enqueue
add_action( 'wp_enqueue_scripts', 'today_modal_loginform_script', 99 );
function today_modal_loginform_script() {
wp_enqueue_script( 'thickbox' );
wp_enqueue_style( 'thickbox' );
wp_enqueue_style( 'todaymodal-css', plugin_dir_url( __FILE__ ) . 'assets/css/todaymodal.css' );
}6번 줄은 모달 레이어 스타일을 위해 추가한 것으로 플러그인 경로 기준으로 CSS 파일을 추가한 것입니다. 완성 파일을 참고하면 바로 이해할 수 있습니다. 스크립트 파일을 추가하고 싶다면 간단하게 다음 코드를 추가하고, 디렉터리와 파일을 생성하면 됩니다.
// 스크립트 파일 추가
wp_enqueue_style( 'todaymodal-js', plugin_dir_url( __FILE__ ) . 'assets/css/todaymodal.js' );팝업 모달 로그인폼 결과
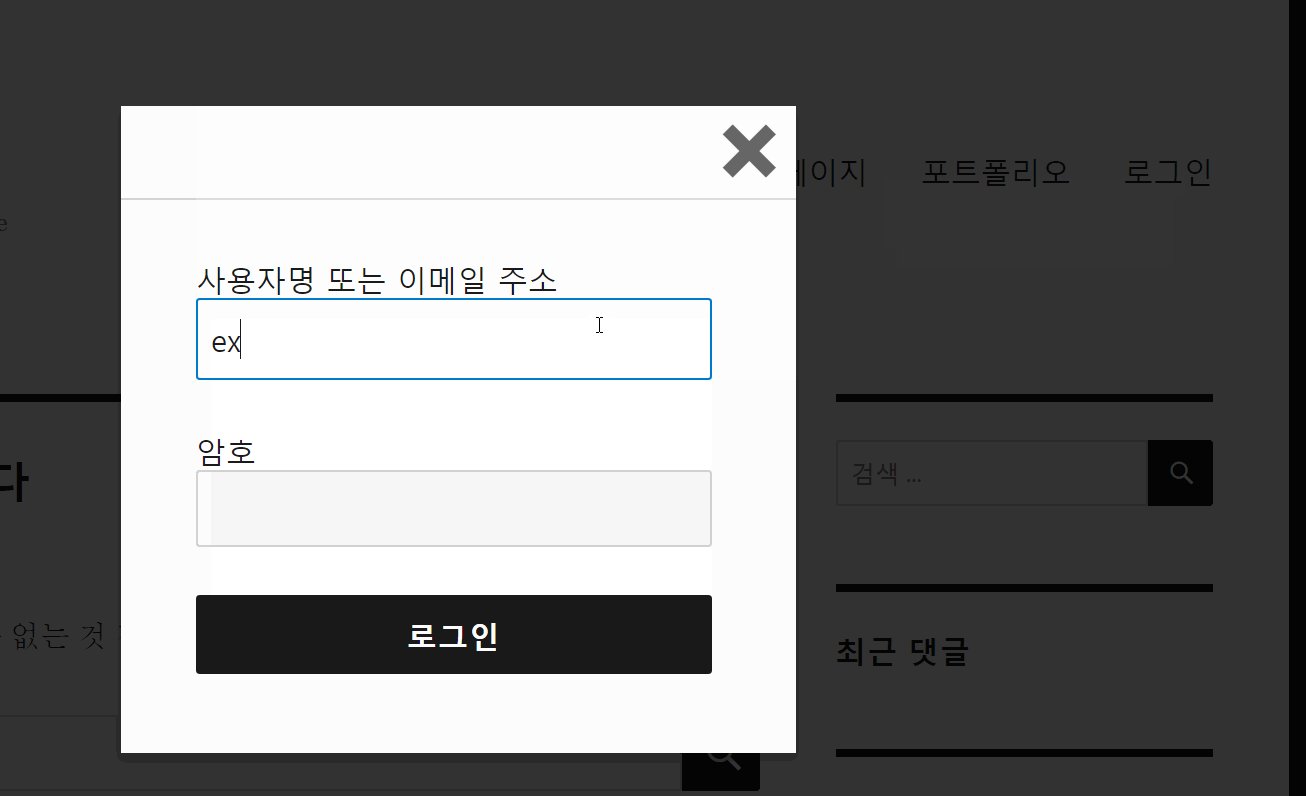
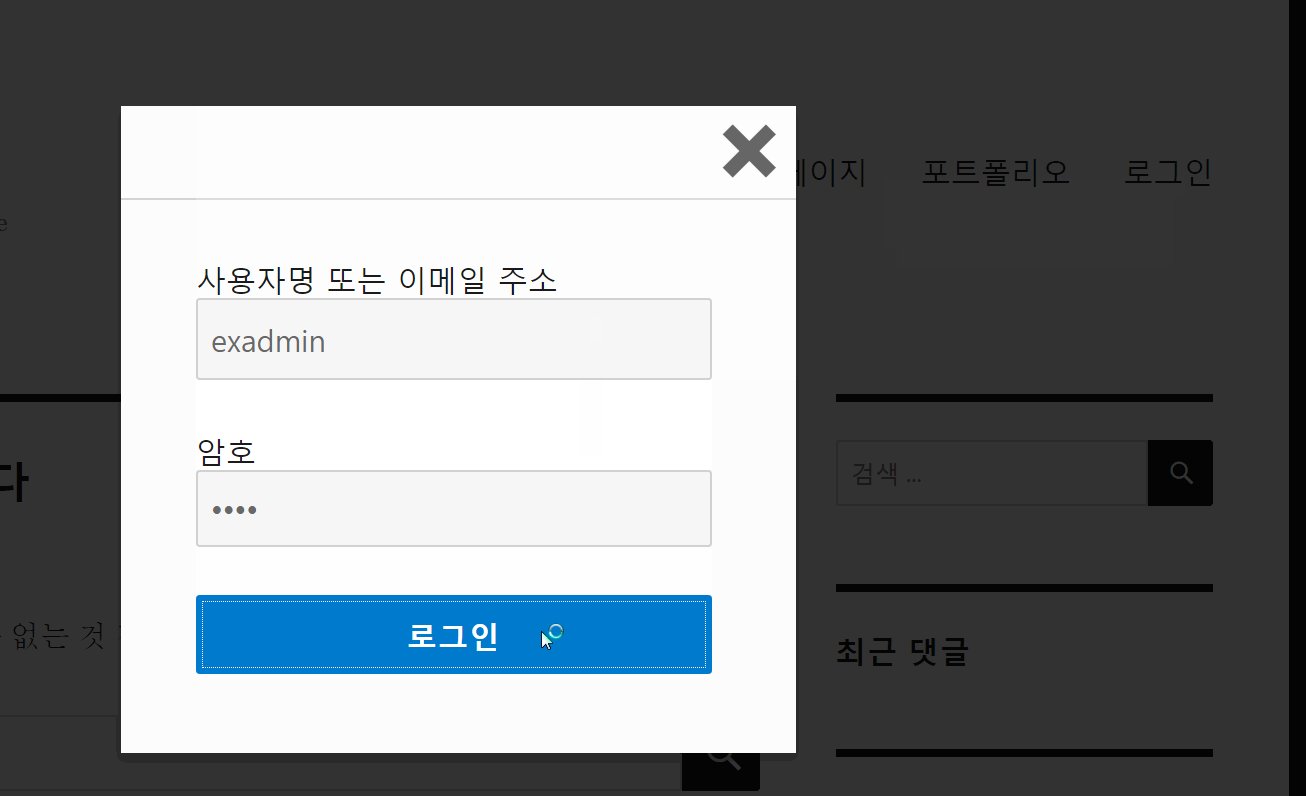
앞의 코드를 플러그인 형식으로 구성하여 플러그인 설치 후 결과를 확인하면 다음과 같습니다.

todaymodal.css 파일에 스타일을 편집하거나 로그인폼 설정을 다양하게 변경하여 원하는 팝업 모달 로그인폼을 만들어 보세요.