
워드프레스를 위한 궁극의 도구(toolkit) 제트팩Jetpack은 기능뿐 아니라 관리 화면이 지속해서 변경되었습니다. 특히, 제트팩 4.3 버전에서 관리 화면이 완전히 변했습니다. React.js 라이브러리로 작성했으며, 8천 명 넘는 사용자의 피드백을 받아 해당 버전을 공개했다고 합니다. 포스트 작성일 기준으로 벌써 5.7 버전이네요.
불편
그러나, 모듈 성격을 구분하여 탭으로 구성한 화면으로 4.3 버전 이후 제트팩 모듈 활성화나 비활성화가 더 불편해졌습니다. 모듈 검색 기능이 있지만, 모듈이 포스트처럼 무한으로 늘어나지 않는데 드물게 접속하는 제트팩 관리 화면에서 모듈 찾기는 어색하기 짝이 없습니다.

또, 모듈 이름을 직관적으로 표기한 것이 아니라 의미로 표기한 것이 많아 지금도 마음으로 해석의 과정을 한 번은 거쳐야 원하는 작업을 처리할 수 있습니다. 그리고, 토글에 의한 하위 설정이 많아 헤매는 때가 많습니다.
한꺼번에
워드프레스는 개선해도 불편한 요소를 주는 것과 동시에 항상 해결책도 슬쩍 숨겨 남겨 왔는데, 제트팩 관련 설정도 마찬가지입니다. 다음 주소의 페이지에 접근하면 모든 모듈을 한 페이지에서 볼 수 있는 화면이 나옵니다. 주소 앞에 도메인은 생략하므로 자신의 도메인을 추가하는 것 잊지 마세요.
/wp-admin/admin.php?page=jetpack_modules위 페이지로 접근하면 다음 그림처럼 시원한 설정 화면을 볼 수 있습니다. 그림은 일부입니다.

필요한 모듈 선택으로 일괄(Bulk) 처리, 모듈 분류 전체를 나열하여 쉽게 구분된 모듈 목록을 필터할 수 있습니다. 정렬 버튼도 단순하게 나열하여 사용자에게 편리를 제공합니다. 어떤 모듈을 사용하고 있는지 쉽게 확인할 수 있다는 것이 최고의 장점입니다.
숨긴 모듈
직접 이 포스트의 내용을 따라 했다면 전체 모듈을 실제 볼 수 있는데, 개선한 화면에서 볼 수 없는 모듈이 있습니다. 몇 가지 나열하면 다음과 같습니다.
‘Lazy Images’, ‘Progressive Web Apps’, ‘Search’
일부러 숨긴 게 아니라 베타 버전 성격의 모듈을 배포하지만, 필요한 사용자만 사용하도록 선택 과정을 한 번 더 추가한 것이 아닐까 생각합니다.
바로 가기
모듈 전체를 쉽게 관리할 수 있는 제트팩 페이지에 접근할 때 주소를 따로 입력하는 것은 귀찮기에 제트팩 하위 메뉴에 링크만 추가한 메뉴를 만들면 편리합니다. 다음 코드로 가능합니다.
add_action('admin_menu', 'add_custom_menu_only_link');
function add_custom_menu_only_link() {
global $submenu;
$link = 'admin.php?page=jetpack_modules';
$submenu['jetpack'][] = array( '전체', 'manage_options', $link );
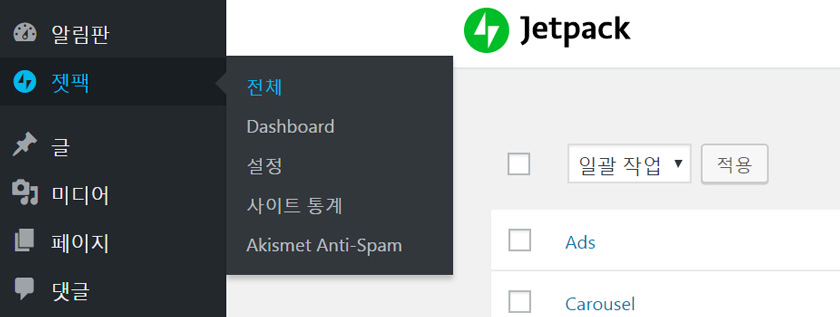
}메뉴 이름을 ‘전체’라고 간단하게 정하고 링크를 추가한 것입니다. 결과는 다음 그림과 같이 제트팩 하위 메뉴를 생성합니다.

‘젯팩’으로 표기된 메뉴를 클릭하면 ‘전체’ 모듈 페이지로 바로 이동하므로 편리합니다. 제트팩을 사용하고 있고, 지금의 관리 화면 사용이 불편할 때 참고하세요.