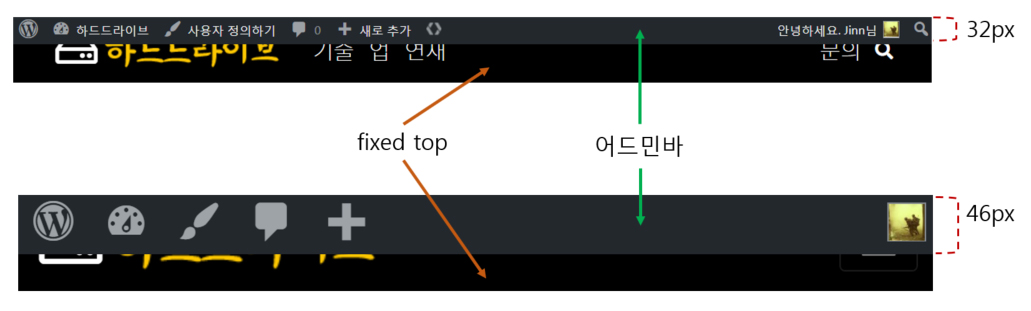
사이트 헤더영역 등을 고정(fixed)으로 사용하는 때가 있습니다. 워드프레스를 사용한다면 로그인 후 기본으로 어드민바가 출력되는데, 사용하는 테마가 세세한 상황까지 생각하지 않았을 때 고정 헤더를 사용하면 어드민바가 헤더 영역을 일부 덮게 됩니다. 데스크톱, 모바일 화면 크기 모두 마찬가지로 다음 그림을 보면 어떤 상황인지 금방 알 수 있습니다.

그림에 표기한 것처럼 데스크톱 크기에서 어드민바는 32px, 모바일 크기에서는 46px 높이를 가집니다. ‘데스크톱’, ‘모바일 크기’라는 정의는 정해진 것이 아니라 대략, 보편적 개념입니다.
워드프레스 body class
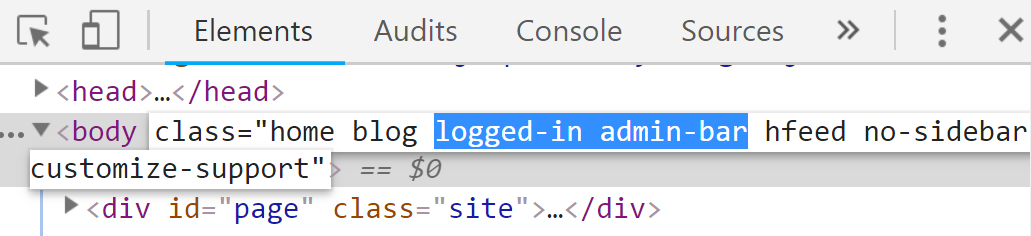
워드프레스는 로그인 후 기본으로 어드민바를 출력합니다. 이때 워드프레스는 body 태그에 다음 그림처럼 logged-in, admin-bar 클래스를 추가합니다.

모바일과 데스크톱 크기에서 헤더 영역 마진
모바일과 데스크톱 화면 크기에 따라 높이가 다른 워드프레스 어드민바에 대응하여 어드민바가 헤더 영역을 가리지 않게 하려면 CSS 코드 몇 줄 추가하면 바로 해결할 수 있습니다.
.logged-in .site-header {
margin-top: 32px;
}
@media screen and (max-width: 782px) {
.logged-in .site-header {
margin-top: 46px;
}
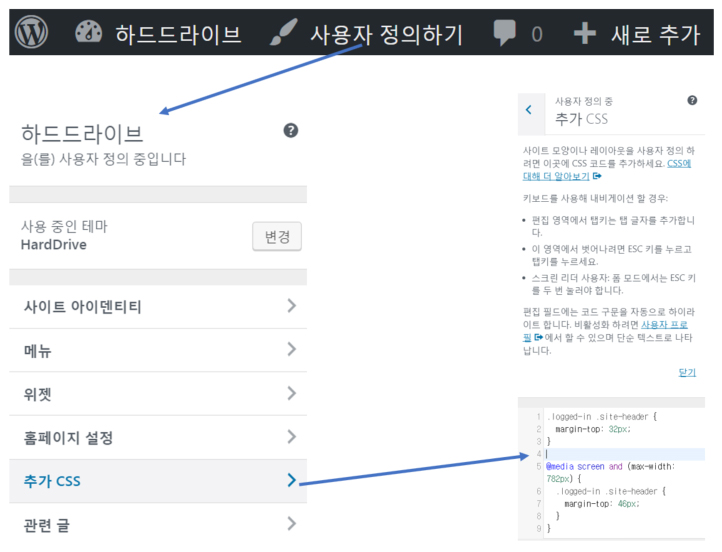
}앞의 CSS 코드를 커스텀 CSS 입력 가능한 어떤 곳에 추가하면 됩니다. 잘 모르면 다음 그림 참고하여 워드프레스 기본 제공 커스텀 CSS 포스트 타입을 이용하세요.

CSS 코드에서 782px 값은 대략의 값이므로 똑같지 않아도 됩니다. 사용하는 테마에 맞게 조절하거나 그대로 사용해도 문제가 없습니다. 결과는 직접 확인하세요.