크롬 브라우저에서 웹사이트의 이미지를 보면 질이 떨어진 때를 볼 수 있습니다. 보통 이미지가 흐려진(blurry) 것으로 보입니다. 일부러 이미지 질을 낮추지 않아도 그럴 때가 있으며, 원본 사이즈도 어떤 때는 흐려지지 않는데 어떤 때는 흐리게 보입니다. 반응형으로 이미지 사이즈가 축소된 때에는 대부분 흐리고 질이 떨어집니다.

먼저, 이런 문제는 보는 사람의 환경 설정에 기인한 문제가 대부분입니다. 이미지를 올릴 때 또는 올린 사람이 일부러 이미지의 질을 낮춰 올린 게 아니라면 해결 방법은 간단합니다.
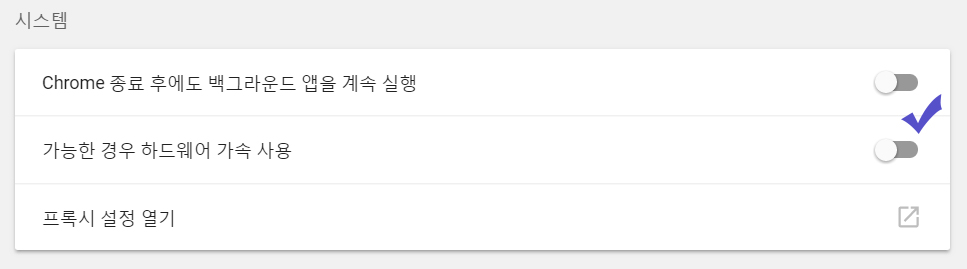
크롬 브라우저의 하드웨어 가속 사용하지 않기
모든 경우에 적용된다 말할 수 없지만, 크롬 브라우저의 하드웨어 가속 사용을 중지하고 브라우저를 다시 시작한 후 확인하면 이전보다는 좋은 질의 이미지를 볼 수 있습니다. 확인하기 전에 수동으로 캐시를 지우거나 Ctrl + F5 조합으로 새로 고쳐 변경 사항을 점검할 필요도 있습니다.
워드프레스 JPEG 이미지 품질 조절
워드프레스는 이미지를 올릴 때, 특히 JPEG 확장자의 이미지는 ‘품질’을 조정합니다. 압축률이 아닌 품질로 말해야 이해하기 쉬운데, 기본은 ’82’입니다. 범위는 0에서 100까지.
품질 조정은 원본 이미지보다 이미지 사이즈 설정에 따라 추가 생성되는 이미지에 영향이 있습니다. 사이트에서 볼 때 이미지 품질을 조금 더 좋게 하려면 다음 필터로 변경할 수 있습니다.
add_filter( 'jpeg_quality', function() {
return 100; // 0에서 100 사이. 기본 82
} );image-rendering
이미지 축소 시 이미지 질이 떨어지거나 흐려지는 문제 해결을 위해 CSS 속성을 사용하여 확인하는 방법도 있습니다.
/* https://css-tricks.com/forums/topic/scaling-down-images-with-css-makes-them-blurry/#post-243683 */
image-rendering: -moz-crisp-edges; /* Firefox */
image-rendering: -o-crisp-edges; /* Opera */
image-rendering: -webkit-optimize-contrast;/* Webkit (non-standard naming) */
image-rendering: crisp-edges;
-ms-interpolation-mode: nearest-neighbor; /* IE (non-standard property) */사이트 환경이나 이미지 출력 방식, 자신의 로컬 환경 또는 사용 브라우저 등, 원인이 다양할 수 있으므로 위의 몇 가지 방법을 조합해도 해결하기 어려울 수 있습니다.